Problem:
Many people seek immersive and inspiring environments to enhance their focus, productivity, and social interactions, whether for studying, remote work, or virtual meetings. However, not everyone has access to ideal spaces due to geographical limitations, or personal preferences for quieter, more controlled atmospheres. At the same time, businesses, such as cafés, offer unique ambiances that customers appreciate but may not always be able to experience in person.
Remote workers are seeking a solution to bridge the gap between working at home and the power of productivity.

Secondary Research:
After further review of our first concept, it did not quite meet the criteria of the class project. Where we needed to stretch ourselves to use AI to it’s full potential and challenge ourselves to better understand the full use of AI. So here we are with a Virtual Reality Coffee Shop experience.
I started my research by understanding the difference between Virtual Reality and Augmented Reality…
Virtual Reality (VR)
- Fully immersive, replaces reality
- Interaction within a completely virtual space
- Requires headset
Augmented Reality (AR)
- Enhances reality by overlaying digital content
- Interaction with real-world and virtual elements
We ultimately agreed that creating a virtual reality setting of a coffee shop would offer a space where you can control the environment, meet people virtually in a more inviting space than zoom, and an explore different cafes around the world.
“A coffee shop can integrate Virtual Reality (VR) in various innovative ways to enhance customer experience, expand business reach, and create a unique brand identity”
Empathize
My team and I conducted 6 interviews addressing the following topics…
1. Coffee Shop Preferences & Selection Criteria
2. Work & Productivity vs. Home
3. Interest in Virtual Experiences
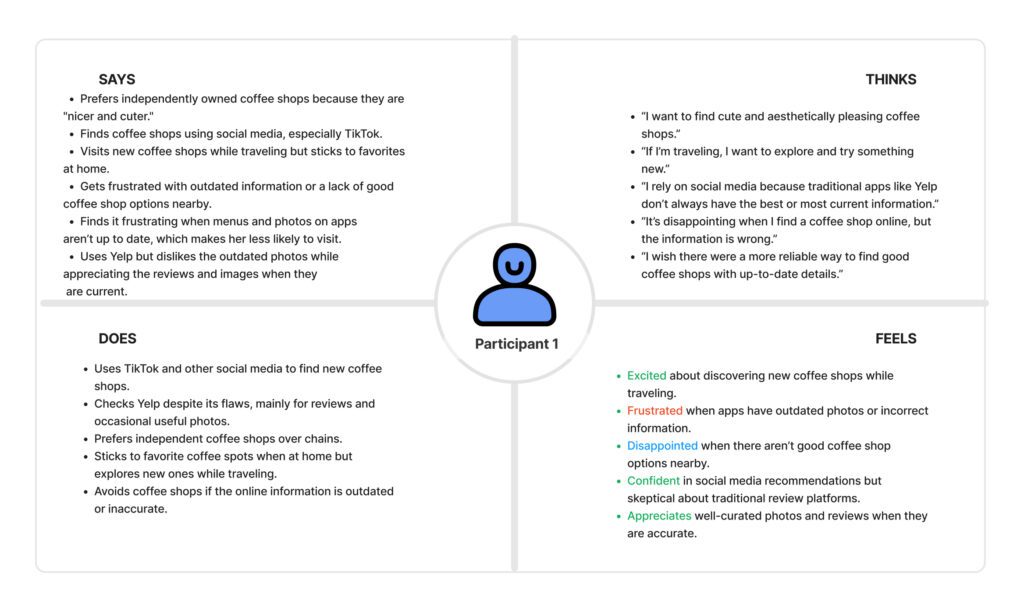
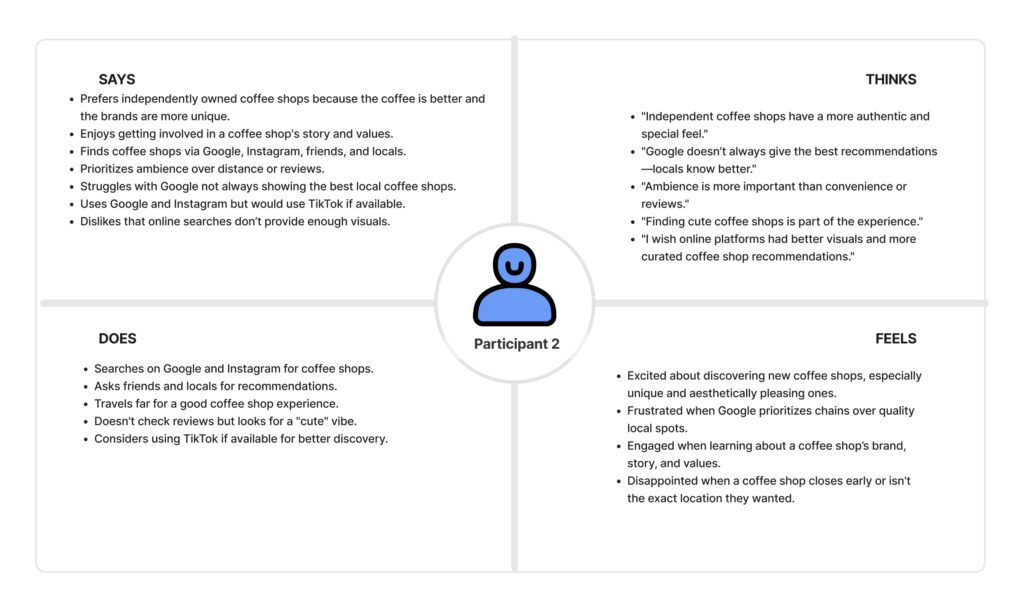
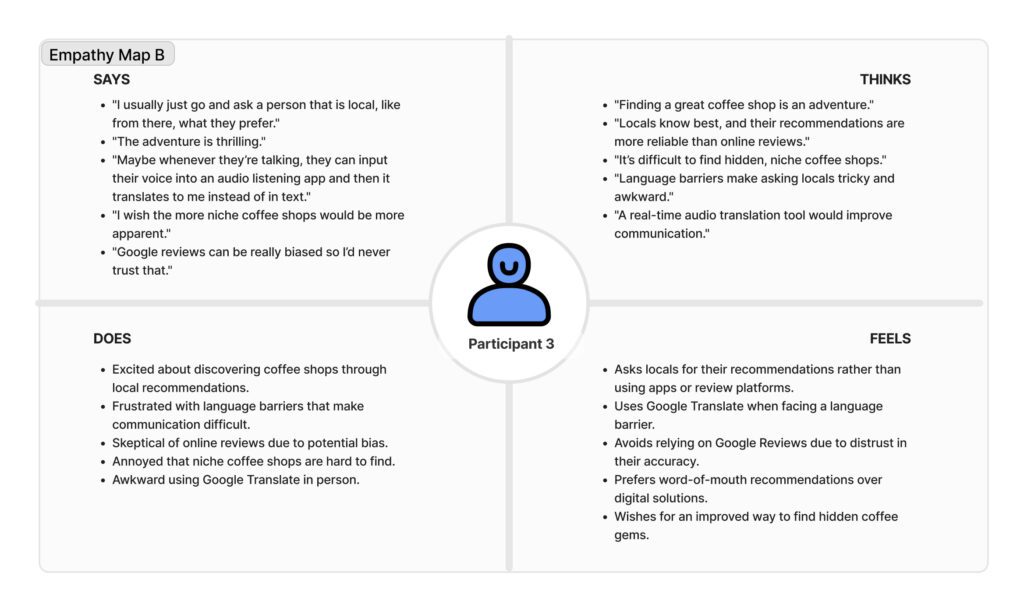
From the 6 interviews, we combined the information to better understand the demographic and the needs of our possible target audience. We created Empathy Maps that better organized how the user feels, what they say, do, or think.



Define
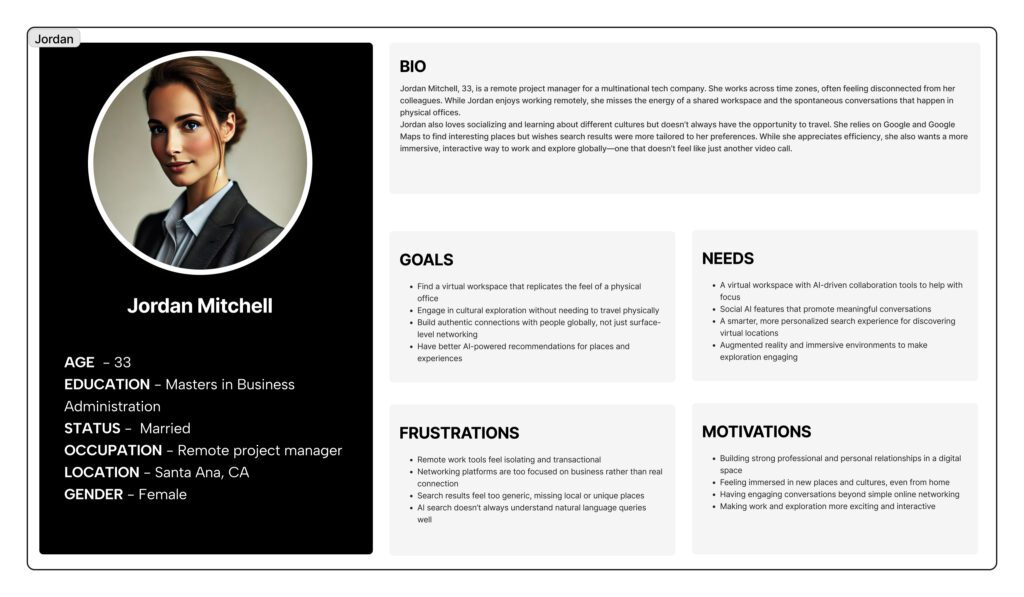
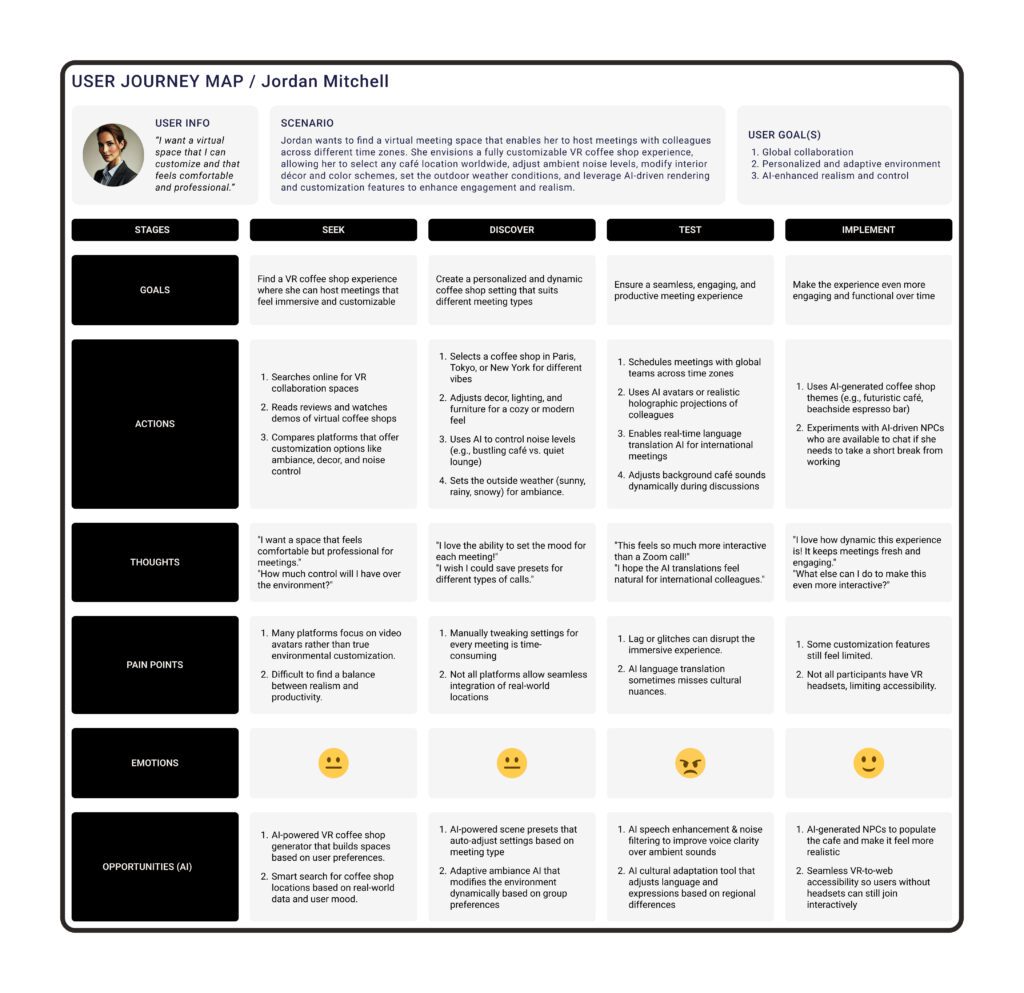
After creating the empathy maps we developed a Persona and User Journey Maps. These resources helped us as a team summarize our findings and better understand our intended user.
We found that most of the frustration lies in the lack of productivity in a setting. Whether that be distractions, comfortable seating, or ease to get to, our goal was to provide a virtual space that would offer a solution.


By using all of this information we have put together a Value Proposition to drive the rest of the research, implement features, and reach our intended goals.
“For remote workers who prefer a controlled and immersive environment to improve productivity our virtual reality office offers an immersive experience tailored to individual preferences and allows users to conduct meetings with people globally.”
Based off of this proposition we determined three “How Might We” questions to brainstorm different solutions and features that our virtual reality could address.
How might we offer personal controls to create an individual experience?
How might we allow users to host meetings easily?
How might we provide a space to support local businesses?
Ideate
Our ideas expanded, we were so excited as a team to see what we could offer in this virtual space.
After some refinement and discussion, the possible features we wanted to include and sketch up was the virtual meeting feature. As a team we deemed this as a benefit for our target audience. It’s a unique idea that will offer users a welcoming and engaging atmosphere to meet virtually than just over Zoom or any other video chat app.
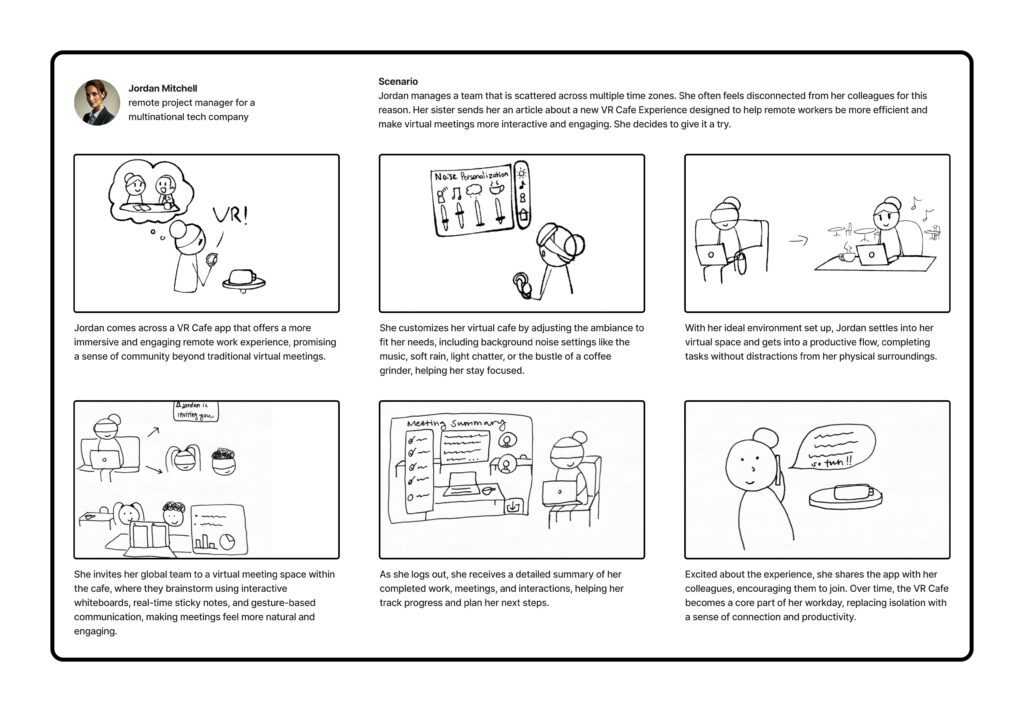
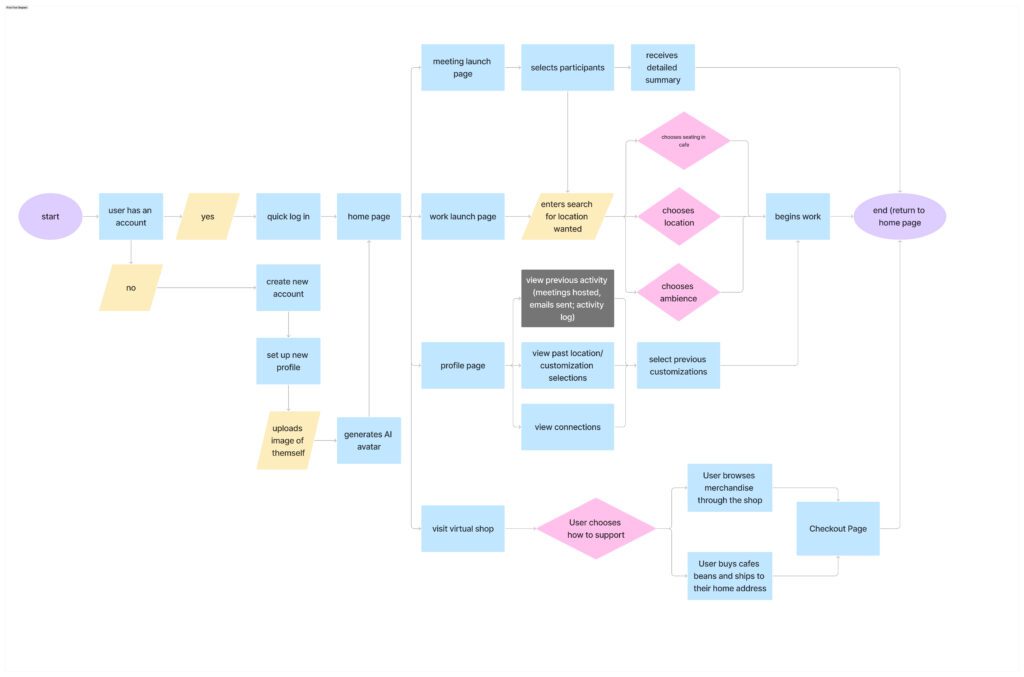
In this phase we developed a Storyboard, User Flow Map, Mapping User Needs and included some sketches.

The Storyboard helped us visualize how the user might interact with the interface.

The User Flow Map offered a step-by-step walk through of what the user might encounter while using the system.

Mapping User Needs helped my team and I recognize what AI feature would be most beneficial to implement in regards to the users goals.
Lo-Fi Prototype
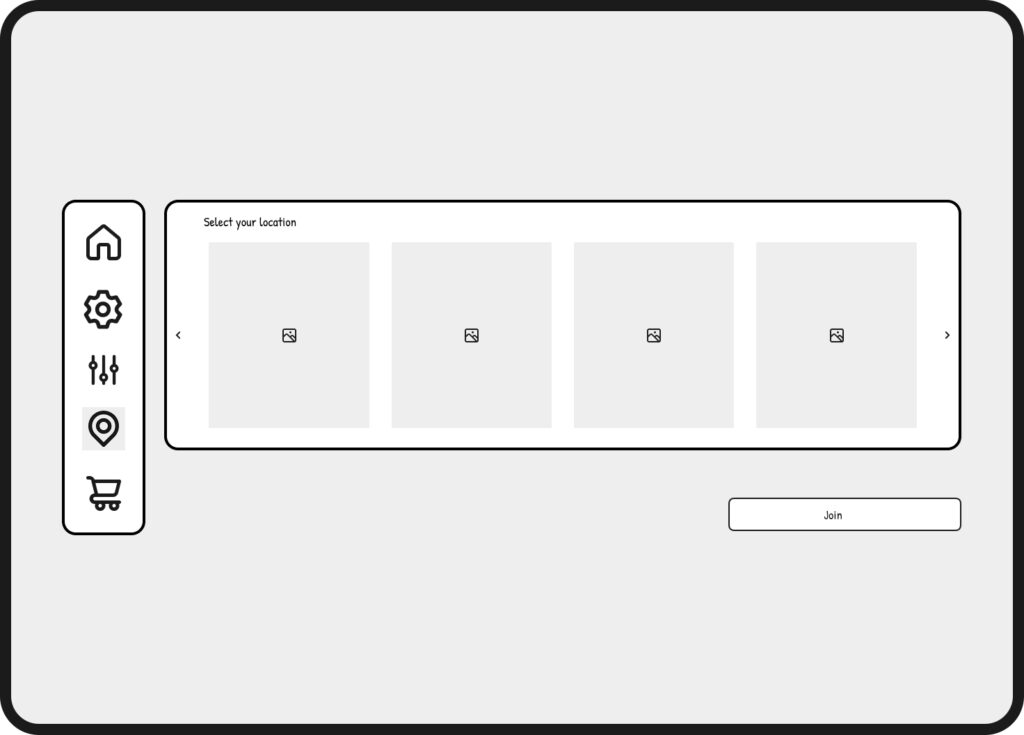
Next it was time to start prototyping some of our features. This was done by making wireframes, a visual outline of the interface. These were simple, in only black and white and simple icon formats. It is a chance to look at the bare bones of the design and decide what is necessary and what may not be in the final design.



Hi-Fi Prototype
This was the final step in the project, prototype the features we each individually wanted to focus on. By creating a mood board, making wireframes, and user flow chart it was time to put it all into play. Up until this point of the project it was a team effort. Now it was on each of us individually to prototype it and problem solve in Figma
This was a challenge, but also taught me so much about problem-solving, time management, and my refining my design process. As I referred back to our user flow chart I began to prototype.
Test
Halfway through the prototyping stage we passed it along to be reviewed by a class peer. We were given feedback to encourage us in the process and build on the work we had done.
Majority of my feedback was good and complimentary of my hard work and how I challenged myself a step further in prototyping a VR app. One thing I made sure to note was the user flow, acknowledging that maybe the order of screens did not make sense.
So I re-worked that and made sure to refine my features of AI.
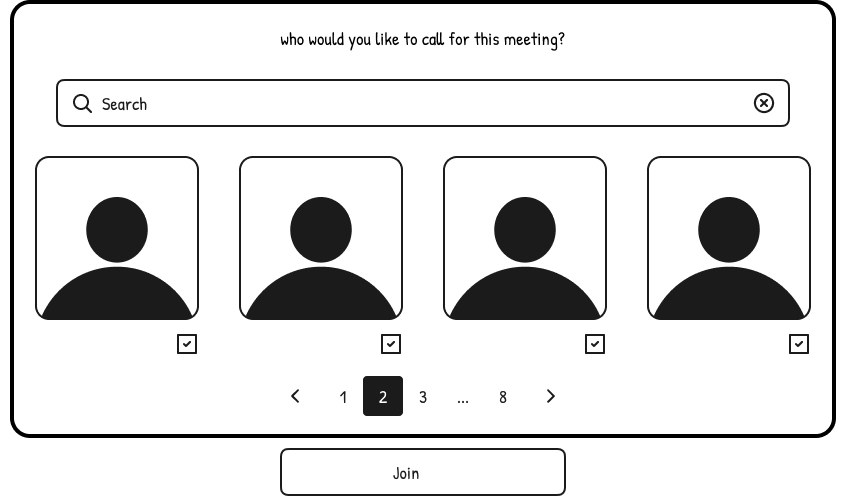
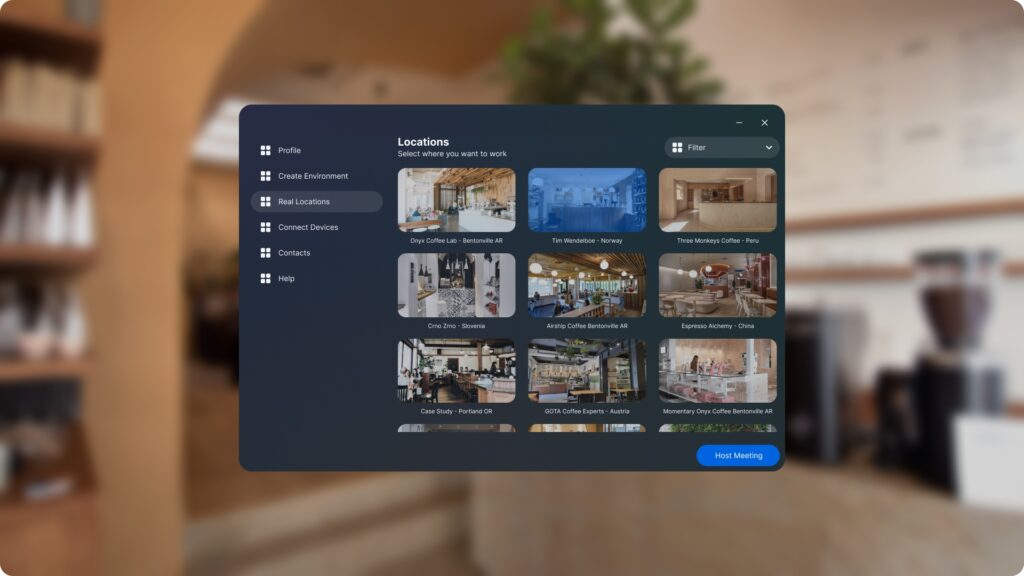
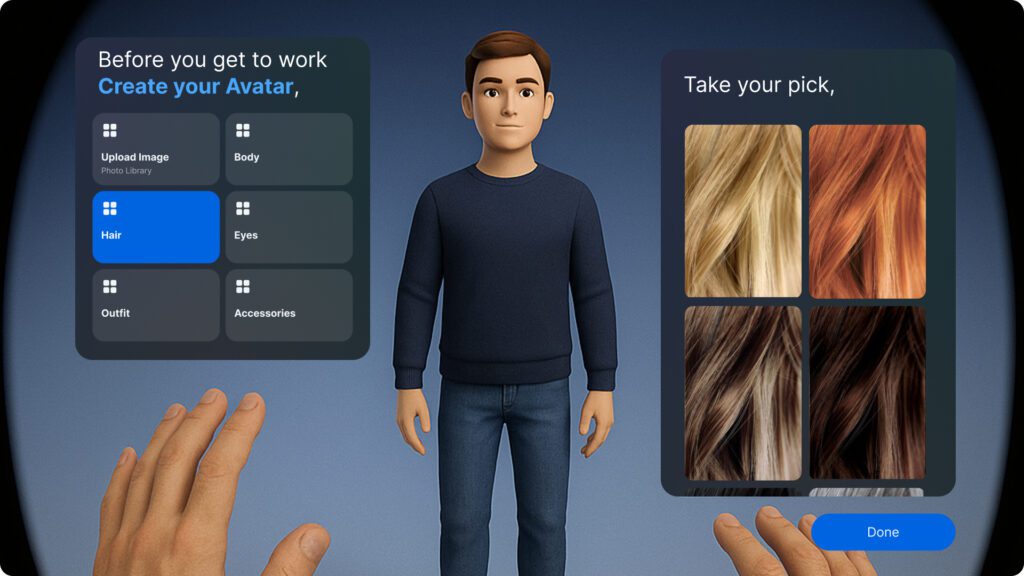
Below are some still screens you might encounter in your use of the the virtual space. I really focused on avatar creation, workspace location, generate your own custom work environment, and tools to use while hosting meetings.
The features that utilize AI capabilities are the following…
- Avatar Creation – you upload an image of yourself and it generates an avatar based off the image. You can change and edit things after.
- Generate a Work Environment – by speaking out loud what environment you prefer to work in, AI will generate a space that fits to your wants/needs.
- Transcript of your Calls – During your calls you have the option for AI to record the call and give you a receipt of the conversation that was had in the time.



Summary
Overall, this project strengthened my design thinking process, expanded my range of digital prototyping, introduced me to a broader use of AI, and challenged me tremendously.
The leap of attempting a new program like Virtual Reality, in a software (Figma) that I still felt like I was learning resulted in many frustrations and hiccups. I am proud of my prototype, but recognize that there is still areas for growth. I believe with a little more delegation of time priority I could produce a more consistent and understandable prototype that better fits the needs of a potential user.


Leave a Reply