General Information:
Making images and graphics “visible” to all users is one of the first principles of accessibility. The way you make your image visible to everyone is by adding “alternative text” or “alt-text”.
Adding alt-text to an image allows it to be discoverable and understood by users in a variety of ways.
Alt-text should convey the purpose of an image. For example, alt-text for a search button would be “search” rather than “magnifying lens”.
Why using alternative text (alt-text) is important
- Adding alternative text (“alt text”) will make images and graphics “visible”.
- Text alternatives serve as labels for controls and functionality to aid keyboard and voice recognition navigation.
- For people using screen readers or browsing speech-enabled websites alt-text can be read aloud or rendered as Braille.
- Alt-text gives the speech input software users the ability to put focus onto a button or linked image with a single voice command.
- Alt-text allows mobile users to turn images off to help with download speeds or limit data-roaming charges.
- Alternative text (alt-text) covers POUR principles perceive, operate understand, robust.
How to create good alt-text?
- Remember that context matters when creating alt-text.
- Always ask yourself “What is the context and purpose of this image/graphic?“
- Create alt-text which provides a textual alternative to non-text content.
- Describe the content and function represented by the image/graphic.
Setting Alt Text in WordPress
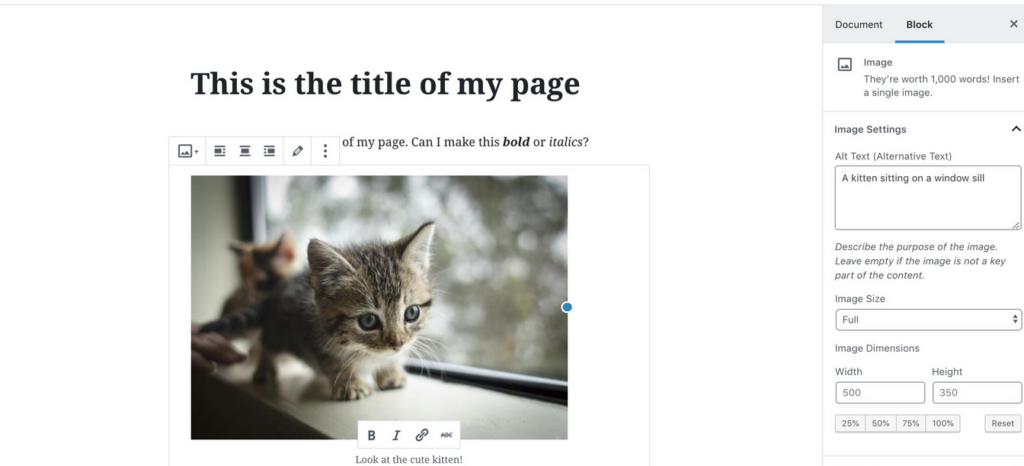
When adding an image look to the image settings in the Block options to add alt-text (alternative text).

You can also set the alt-text in the media library in WordPress. From the WordPress dashboard, you can go to Media. There, you can change the title, alt-text, and other fields for each file. When choosing a featured image for a post or page, you will see this same Media interface and can set the alt-text for your featured image.
Pro Tips
- Place a “.” period at the end of your alt-text, this notifies screen readers the alt-text is done and pauses a bit longer before moving on to the text on the page and/or next image.
- Don’t use the words like “image of, picture of, photo of etc.” it is redundant. Assistive technology already announces the item is an image.
- Make your email and social media posts accessible by adding alt-text to images you use or post.

This post was adapted from an accessibility guide, created by Accessibility Librarian Amy Wolfe for CUNY and licensed under a Creative Commons Attribution-Non Commercial-ShareAlike 4.0 International License. If you re-use, remix or link to this guide, it would be appreciated if you could notify the creator Accessibility Librarian Amy Wolfe.
